■
みっしょん9:シネマグラフに挑戦
どうもこんにちは。
本日は小休憩、シネマグラフを作ってみました。
シネマグラフとは、一部分だけが動くちょっと不思議な画像です。
Webサイトに使うとちょっとしたアクセントになりそうですね!
使用させていただいたもの・参考にさせていただいたサイトは以下となります!
| ツール | Photoshop |
|---|---|
| 動画 | Vimeo: Free HD stock footage(Phil Fried さん) |
| 参考サイト | 「写真が動く・・・だと!?Photoshopを使ったシネマグラフの作り方」 |
作り方の大まかな流れとしては、動画の上に静止画を乗せて、動かしたい部分だけ動画が見えるようにする、という形になるようです。
完成品はこちら!
ぎこちないのは私のポンコツ仕様です(苦笑)
では作り方をご紹介いたします。
動画を準備する
シネマグラフのもとになる動画は、以下のようなものが容易なようです。
- 繰り返す動きのある動画
- 画面自体が左右に動いたりしていない。1点から同じ場所を取り続けている動画
- 動かしたい対象が他の動いている対象と重なっていない動画
photoshopで動画を編集
動画をphotoshopに取り込む
「ウィンドウ」→「タイムライン」を選択し、画面下にタイムラインが表示されていることを確認します。

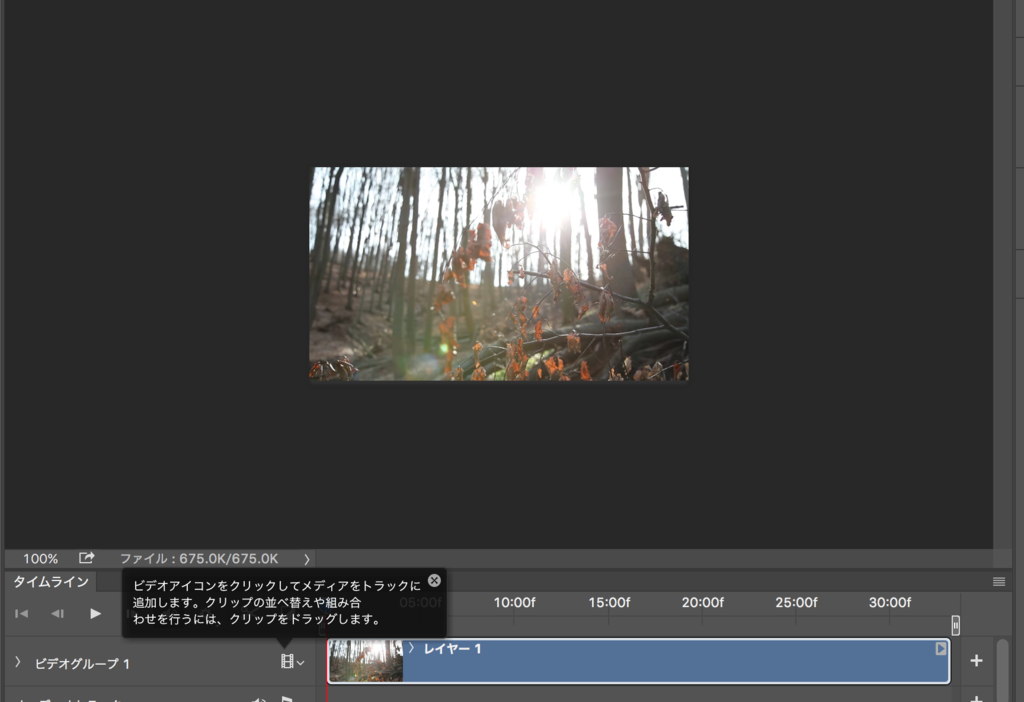
使用する動画をphotoshopアイコンにドラッグアンドドロップします。
すると動画が開きます。

動画をいい感じに切り取る
続いて、ループしたい箇所まで動画を切り取ります。
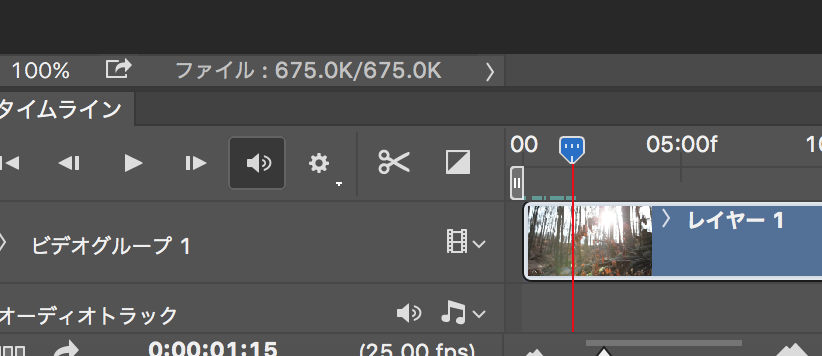
動画の中で上手くループする時間を見つけ、その時間まで青いバー(再生ヘッド)を動かします。

右クリック→「ワークエリア終了時間を設定」をクリックします。その後、ハサミのマークをクリックして動画を切り取ります。
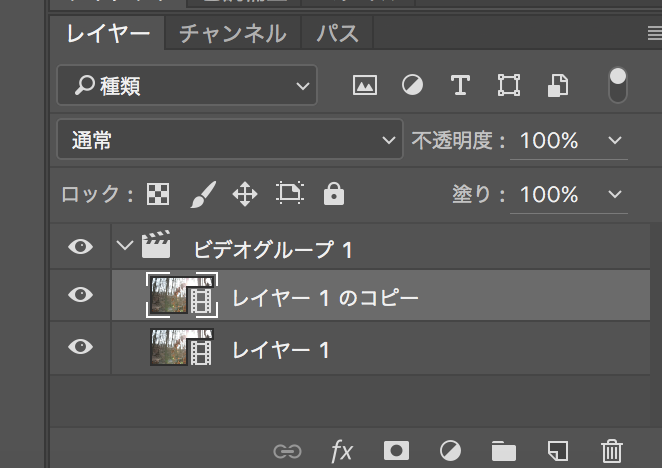
レイヤーパネルに作成された「レイヤー1のコピー」を削除します。

静止画を動画の上に設置する
続いて静止画を作成します。
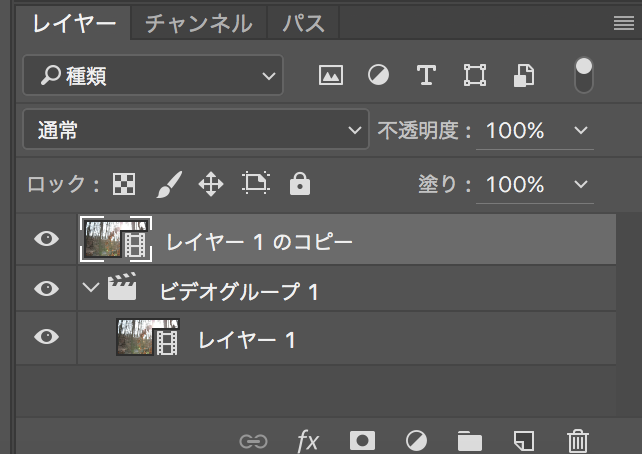
再生ヘッドを動画の一番先頭に戻し、レイヤーパネルにて動画レイヤー(レイヤー1)を「option+一番上にドラッグアンドドロップ」を行います。

上記でコピーしたレイヤーを選択した状態で、「レイヤー」→「ラスタライズ」→「ビデオ」をクリックします。
※ラスタライズとは、データをビットマップデータに変えることをいうそうです。つまり静止画になります。
動かしたい部分だけ動画を見せる
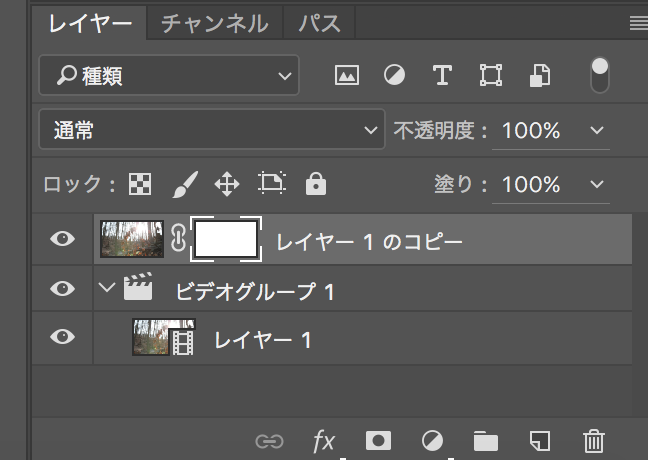
まずは静止画レイヤーにマスクを追加します。

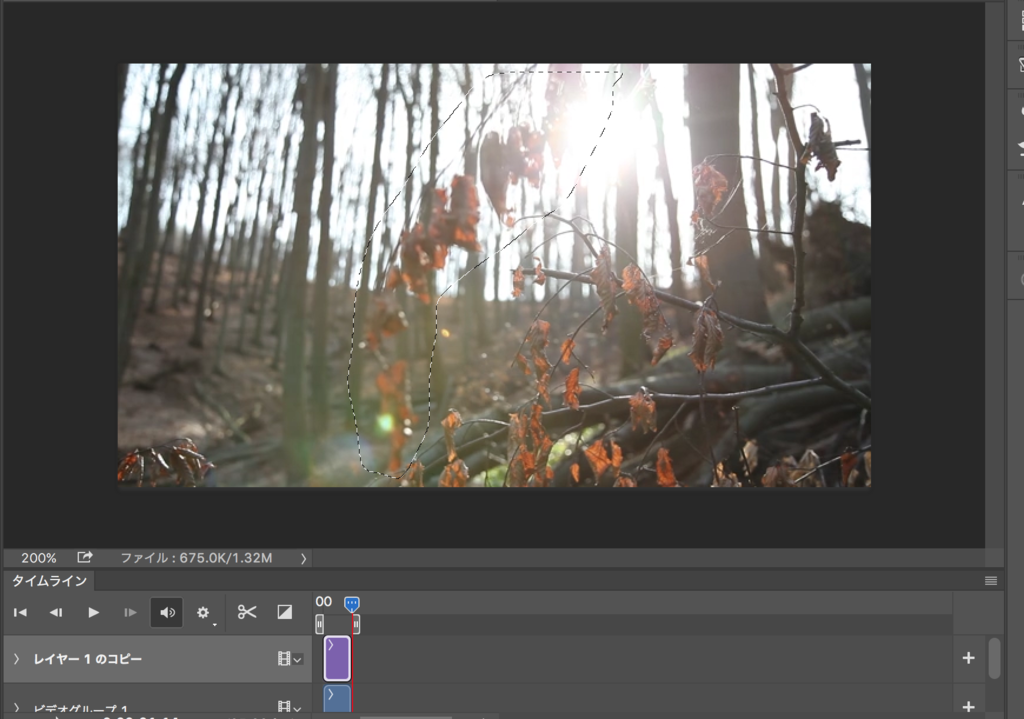
続いて選択ツールまたはペンツールを使って動かしたい部分を選択します。

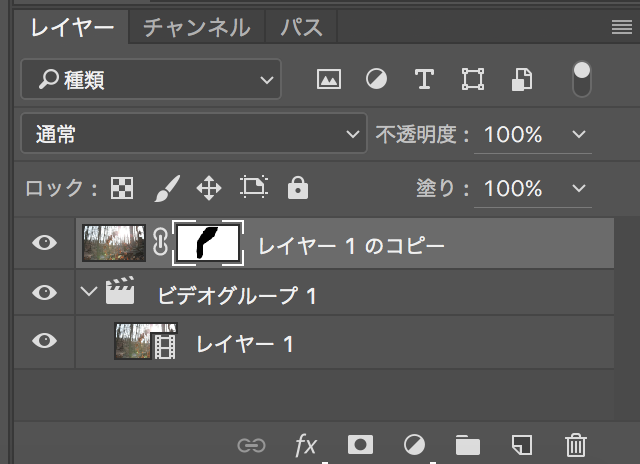
描画色を「黒」にしたのち、静止画のマスクを選択した状態で「編集」→「塗りつぶし」→内容に「描画色」を指定して「OK」を押下します。
以下のようにマスクに選択範囲が黒く表示されていればOKです!

gif形式で出力
「ファイル」→「書き出し」→「Web用に保存」をクリックします。
表示されたメニュー下の「ループオプション」を「無限」に設定し、保存します!
これで完成です!
やったー!
今後はシネマグラフを使ってWebサイトを作ってみたいなーなんて思いました!本日はこれにて終了でっす!
明日もガンバルンバです(((o(*゚▽゚*)o)))